Physio Physical Therapy & Medical Clinic Wp Theme Free Download
Physio - Physical Therapy & Medical Clinic WP Theme
Contents
1. Set up the WP Mail SMTP plugin
2. Enable lightbox navigation arrows
3. Translate customizer settings with the WPML plugin
4. Increase the page speed of my WordPress website
5. Navigation font doesn't change with Easy Google font plugin
6. How-to: Create Google Maps API key
7. How-to: Update the theme
8. Change the QT: Featured Page widget image and text
9. Theme demo images
10. Allowed memory size of # bytes exhausted
11. Enable Header / Footer Builder
12. Configure the theme on HTTPS (SSL certificate)
13. How to use the call to action widget
14. How-to: Transfer Theme to Live Server
15. Contact form is not working
16. Translating the theme
17. Change fonts of Physio theme
18. Homepage slider is not visible
19. Disable Google Fonts and use a Custom Font
20. My logo is not visible on my website
21. How to update the Advanced Custom Fields PRO plugin?
22. Create alternative menu in page sidebar
1. Set up the WP Mail SMTP plugin
Make sure you have installed and activated the WP Mail SMTP plugin, and have the following details at hand:
- SMTP Host
- SMTP Port
- SMTP Username (the email address that is used in the contact forms on your website)
- SMTP Password (password of above email address)
These details can be found in the email you have received from your hosting provider.
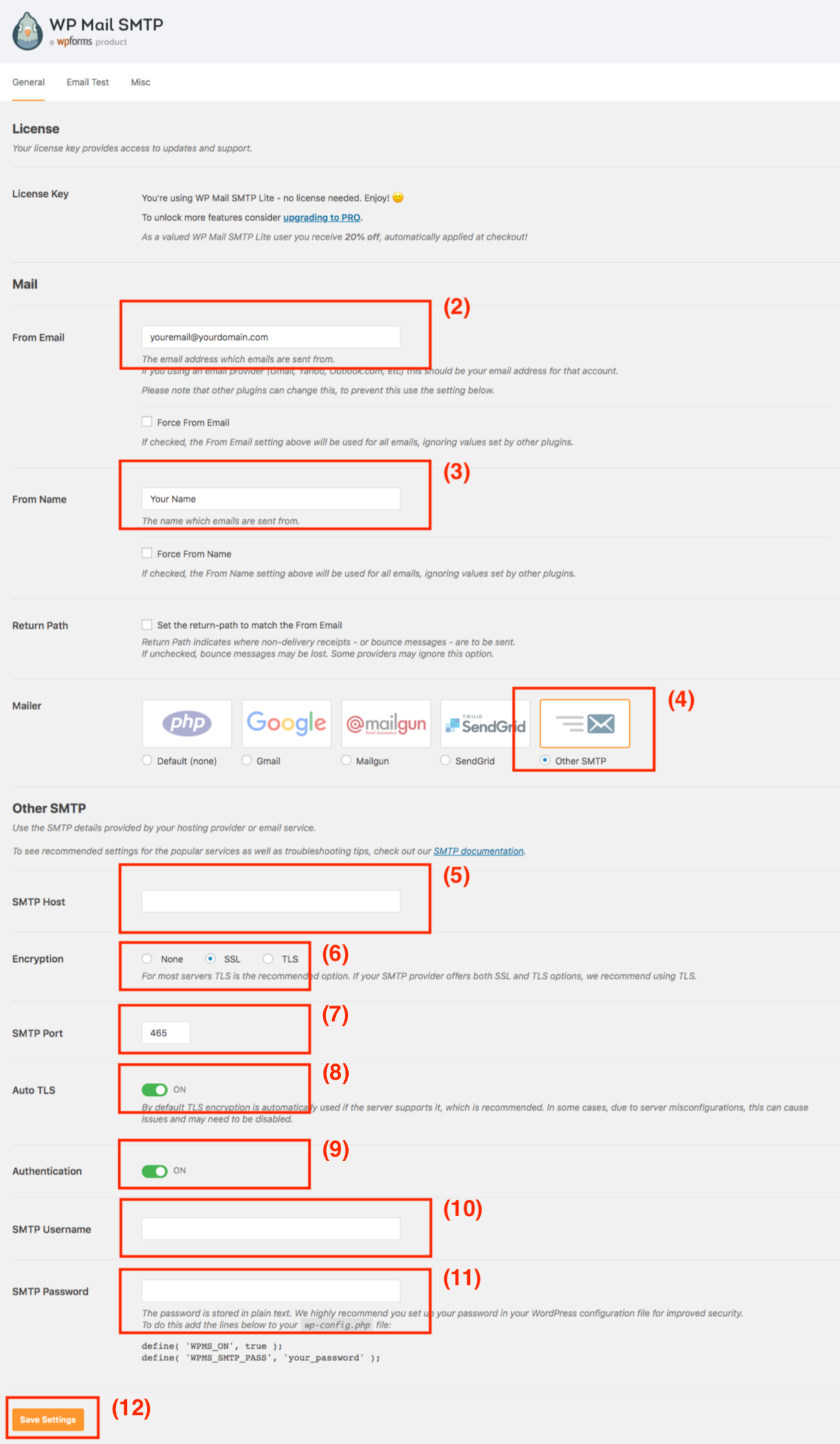
Configure the plugin (step by step)
1. Navigate to the "WP Mail SMTP" tab in the admin menu
2. At the "From Email" setting enter the email address that you're using in your forms
3. At the "From Name" setting enter the name which emails are sent from
4. Select the "Other SMTP" option
5. Enter the SMTP Host (can be found in an email from your hosting provider)
6. At the "Ecryption" setting select "SSL" (select "TLS" if SSL is not available).
7. Enter the SMTP Port (can be found in an email from your hosting provider)
8. Set the "Auto TLS" setting set to "On"
9. Set the "Authentication" setting to "On"
10. Enter the SMTP Username (the email address you're using in your contact forms)
11. Enter the SMTP Password (the password of the email address)
12. Save the settings.

Click to enlarge image
At this point your contact forms should be working. Please note that there could be a delay in sending and receiving a message. This depends on the mail server of your domain.
If you still experience issues please open a support ticket and we're happy to help you.
2. Enable lightbox navigation arrows
To enable the navigation arrows for images inside the lightbox window please follow these steps:
- Go to Settings -> Media
- Make sure you enable images for Fancybox (first setting)
- Scroll a bit down to the 'Gallery' section
- Switch 'Autogallery' to 'All in one Gallery'
- Check the box 'Show the gallery navigation arrows'
- Save the settings
3. Translate customizer settings with the WPML plugin
Make sure to have the WPML String Translations plugin installed.
--
1. Go to WPML -> String Translations
2. Click the "Translate texts in admin screens" link at the bottom of the page
3. Scroll to the "+ theme_mods_NAME" link and click on it (where NAME is the theme name)
4. Check the checkboxes of the "featured_button_text" and "featured_button_url" settings
5. Scroll to the bottom of the page and click the "Apply" button and wait till you see the success notice.
("featured_button_text" and "featured_button_url" can be replaced with any other setting you want to translate from the customizer)
6. Go to WPML -> String Translations again
7. You'll find 2 new rows in the "admin_texts_theme_mods_NAME" table (where NAME is the theme name).
If you don't see them in the list click on the "All Domains" dropdown field and select the settings from there.
8. Click on the translation link of each new setting and the field to translate will appear.
4. Increase the page speed of my WordPress website
To increase the page speed of your WordPress website there are some standard things you can do.
1. Hosting
Hosting is a really important key in the page speed of your website. If you run WordPress on a small shared hosting package it's fine and the theme will fully work but it won't be blazing fast, simply because the resources of shared hosting are limited. If you want a good and fast hosting package we recommend to purchase (managed) VPS hosting.
2. Caching plugin
It's recommend to install a caching plugin for your website. The WP Fastest Cache plugin give the best result for our themes.
After installing navigate to the WP Fastest Cache tab in the admin menu and enable the following settings:
- Caching
- Gzip
- Browser caching
- Delete cache on update post/page
Best is to activate this plugin when you've finished building your website.
3. Scale and compress images
Please make sure you scale and compress images to reduce the size which will result in a faster loading time. You can scale image with an image editor program or with online tools like Pictureresize.
To compress images please use the online Compressor.io tool or install a plugin like Smush Image.
4. Limit the amount of content
Please consider the amount and type of content you add to your website. If you add a lot of large and heavy images (see point 3 for this) your page speed and Google Insights score will drop drastically.
Also adding things like a YouTube video or a Google Maps will also slow down the page speed because a lot of extra scripts from these services will be loaded on your website. Only add content that is really necessary for your website.
5. Limit the amount of plugins
Only use the plugins you really need on your website and don't install too many plugins. If you don't need a plugin simple deactivate and delete it from your website.
If you have plugins activated but you're not using them it is still possible that files from these plugins are loaded to your website which will slow down the page speed of your website.
Please note that the Advanced Custom Fields PRO plugin is required for our themes.
5. Navigation font doesn't change with Easy Google font plugin
The navigation font need to be adjusted via custom CSS. If you navigate to Appearance -> Customize -> Theme Options -> Custom CSSyou can paste the following line(s) in to the textarea:
The parent links:
.main-navigation li a { font-family: Open Sans; } For the submenu links:
.main-navigation .sub-menu li a { font-family: Open Sans; } You can change the font-family to your custom one, without using the '' or "" around the names.
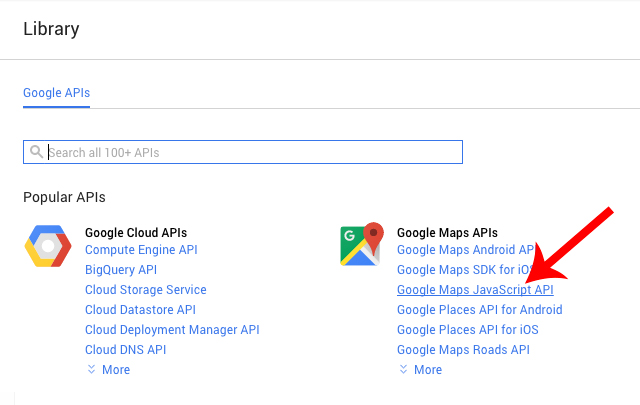
6. How-to: Create Google Maps API key

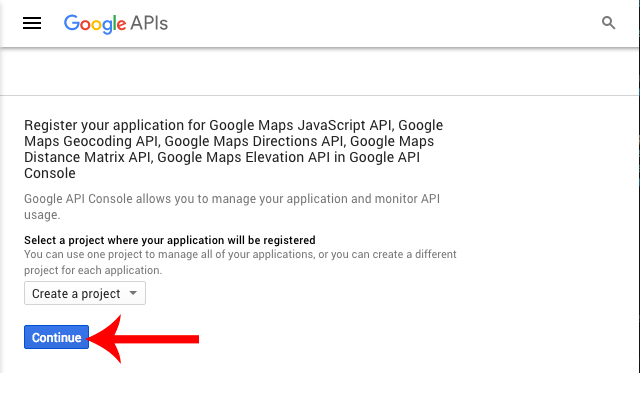
1. Go to this link and click the "Continue" button (this could take a minute)

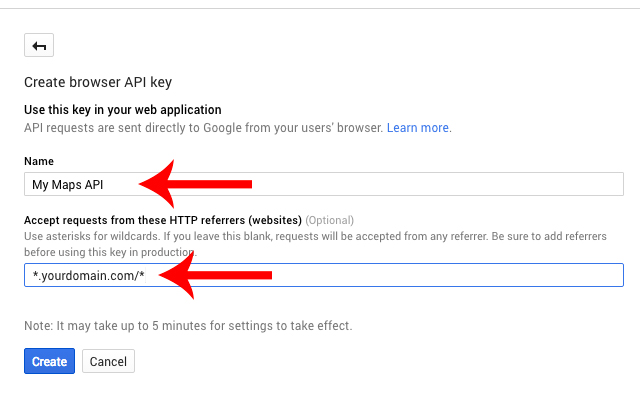
2. Enter a name for your key, click "HTTP Referrers", add the URL of your website and click the 'Create' button
Please use the examples below to add your website. Replace yourdomain.com with your domain name. Each in a new input field.
*.yourdomain.com/*
http://yourdomain.com/*
www.yourdomain.com/*
yourdomain.com/*

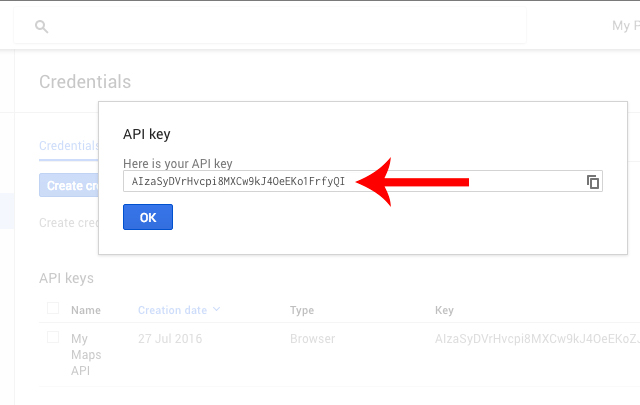
3. Copy the API key you see in the modal.

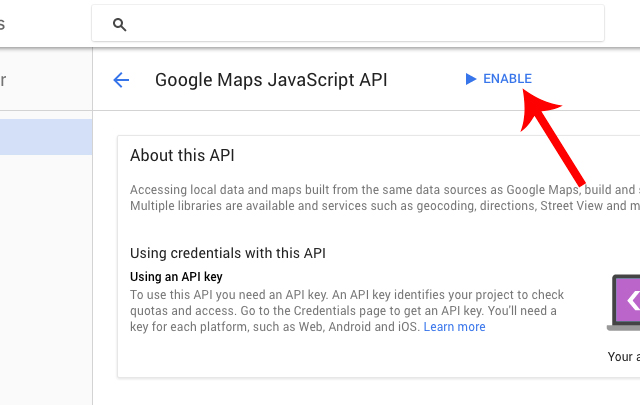
4. Go to the API Manager and click the "Google Maps JavaScript API"

5. Make sure you click the 'Enable' button. If you only see 'Disable' you can leave the page
If you're using the Physio WordPress theme make sure you also enable the:
- Geolocation API
- Geocoding API
6. Adding the API key to the theme
- The Landscaper
Go to Appearance -> Customize -> Theme Options -> Custom and add the API key to the "Google Maps API" input field
- Physio
Edit the SiteOrigin Google Maps widget and add your API key to the "API Key" input field
- The Kleaner
Go to Appearance -> Customize -> Google Mapi API key and add your key there
7. How-to: Update the theme
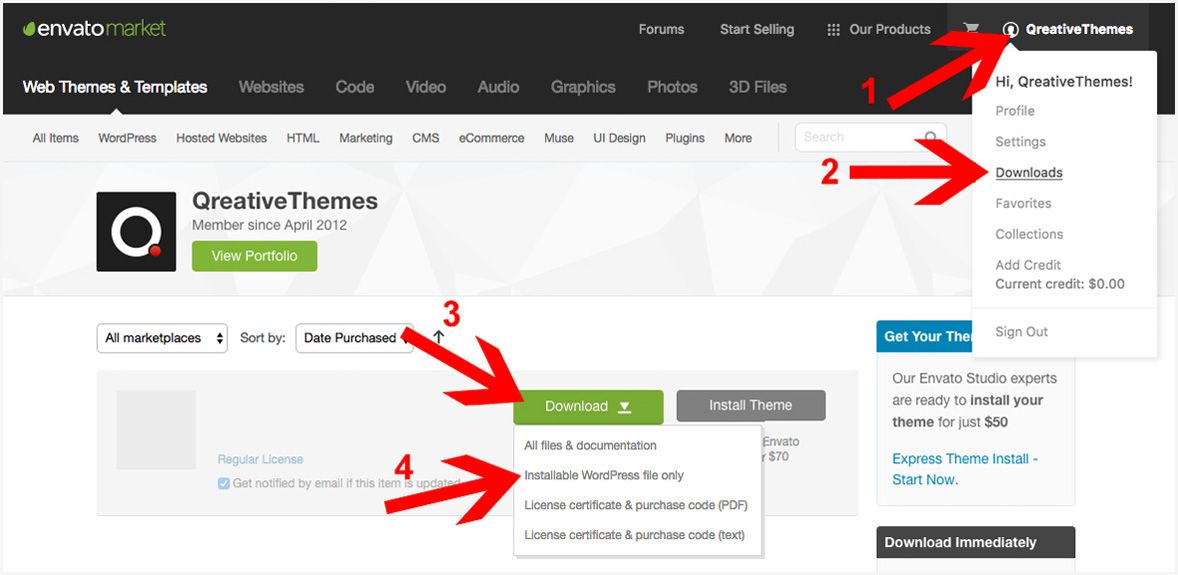
Please download the latest installable theme version from your account download page on ThemeForest. Click the "Download" button and select "Installable WordPress files only" for the submenu.

* Before updating the theme it is recommend to create a backup of your website with a plugin like UpdraftPlus.
The theme can be updated on three different ways:
1. Envato Market Plugin
- Download and install the Envato Market plugin
- Follow the steps in this article to setup the plugin (one time setup)
2. WordPress Dashboard
- Navigate to Appearance -> Themes
- Click on "Add New" in the top
- Click on "Upload Theme"
- Upload the freshly downloaded theme zip file
- Click on the blue button to replace the current theme
- The theme has been updated
3. FTP Client
- Login to your server with a FTP client
- Navigate to the theme folder in your WordPress installation (e.g. wordpress/wp-content/themes/)
- Rename the folder of the theme you're currently using (e.g. theme-name1 or theme-name2)
- Unzip the downloaded zip file and upload the folder to the themes folder on your server
- Investigate if everything is working correctly
- If you have any translation files in the old theme folder copy them over to the new theme folder
- Remove the old theme folder from your server
-The theme has been updated
8. Change the QT: Featured Page widget image and text
1. Click on Pages in the menu
2. Edit the page that you want to display with the Featured Page widget
3. On this page add the 'Featured Image' and change the 'Excerpt'
4. Now save this page

9. Theme demo images
Due to copyright of the images used in our theme demo we can't distribute them within the theme. Below you'll find a list of all images that can be purchased from Adobe Stock.
https://stock.adobe.com/stock-photo/physiotherapist-doing-foot-massage/81907889
https://stock.adobe.com/stock-photo/trainer-helping-woman-on-exercise-ball/81849898
https://stock.adobe.com/stock-photo/doctor-stretching-a-young-woman-arm/92575161
https://stock.adobe.com/stock-photo/patientin-bei-der-physiotherapie/30820279
https://stock.adobe.com/stock-photo/male-physiotherapist-training-with-patient/87941502
https://stock.adobe.com/stock-photo/doctor-examining-his-patient-back/80282147
https://stock.adobe.com/stock-photo/patientin-bei-der-physiotherapie/50248078
https://stock.adobe.com/stock-photo/gruppe-trainiert-zusammen-im-fitness-raum/76480906
https://stock.adobe.com/stock-photo/physiotherapist-smiling-at-camera-arms-crossed/82093402
https://stock.adobe.com/stock-photo/accident-at-work/78635512
https://stock.adobe.com/stock-photo/ankle-injury-athlete/42008914
https://stock.adobe.com/stock-photo/knee-injury/67722990
https://stock.adobe.com/stock-photo/running-injury-knee-pain/54252669
https://stock.adobe.com/stock-photo/man-suffering-from-backache/43581352
https://stock.adobe.com/stock-photo/woman-having-back-pain-while-sitting-at-desk-in-office/71130339
https://stock.adobe.com/stock-photo/physiotherapist-stretching-woman-s-arm/107439116
https://stock.adobe.com/stock-photo/woman-training-with-exercise-band/83023570
https://stock.adobe.com/stock-photo/masseur-stretching-woman-s-arm/35128948
https://stock.adobe.com/stock-photo/patient-at-the-physiotherapy/30820236
A free alternative is freepik.com which offers a large collection of high quality stock photography that can be downloaded and used for free.
10. Allowed memory size of # bytes exhausted
Do you see an 'allowed memory size exhausted' error? This is one of the most common WordPress errors, and can easily be fixed by increasing the PHP memory limit in WordPress.
Please follow these steps to increase the PHP memory. If you're not familiar with this please ask your hosting provider to increase the PHP memory
11. Enable Header / Footer Builder
To create a header or footer by using the Elementor page builder you can use the Elementor PRO version which is compatible with the theme.
If you're looking for a free alternative you can use one of the following plugins:
- Elementor - Header, Footer & Blocks Template
- Boostify Header Footer Builder for Elementor
12. Configure the theme on HTTPS (SSL certificate)
To serve your website over HTTPS a SSL certificate is needed. If this is not installed on your server yet please get in touch with your hosting provider.
After the SSL certificate is installed there are a few steps to make the WordPress installation and the theme work over HTTPS.
1. Go to Settings -> General
! Important: Before doing step 2 make sure to check if your WordPress dashboard is accessible over HTTPS
2. Change the "WordPress Address" and "Site Address" prefix from HTTP to HTTPS
3. Install and activate the Really Simple SSL plugin
4. Activate the SSL option underSettings -> SSL.
Check if everything is working correctly on your website. It could be possible that the logo does not show up anymore, in that case delete and re-select the logo in the theme customizer setting.
13. How to use the call to action widget
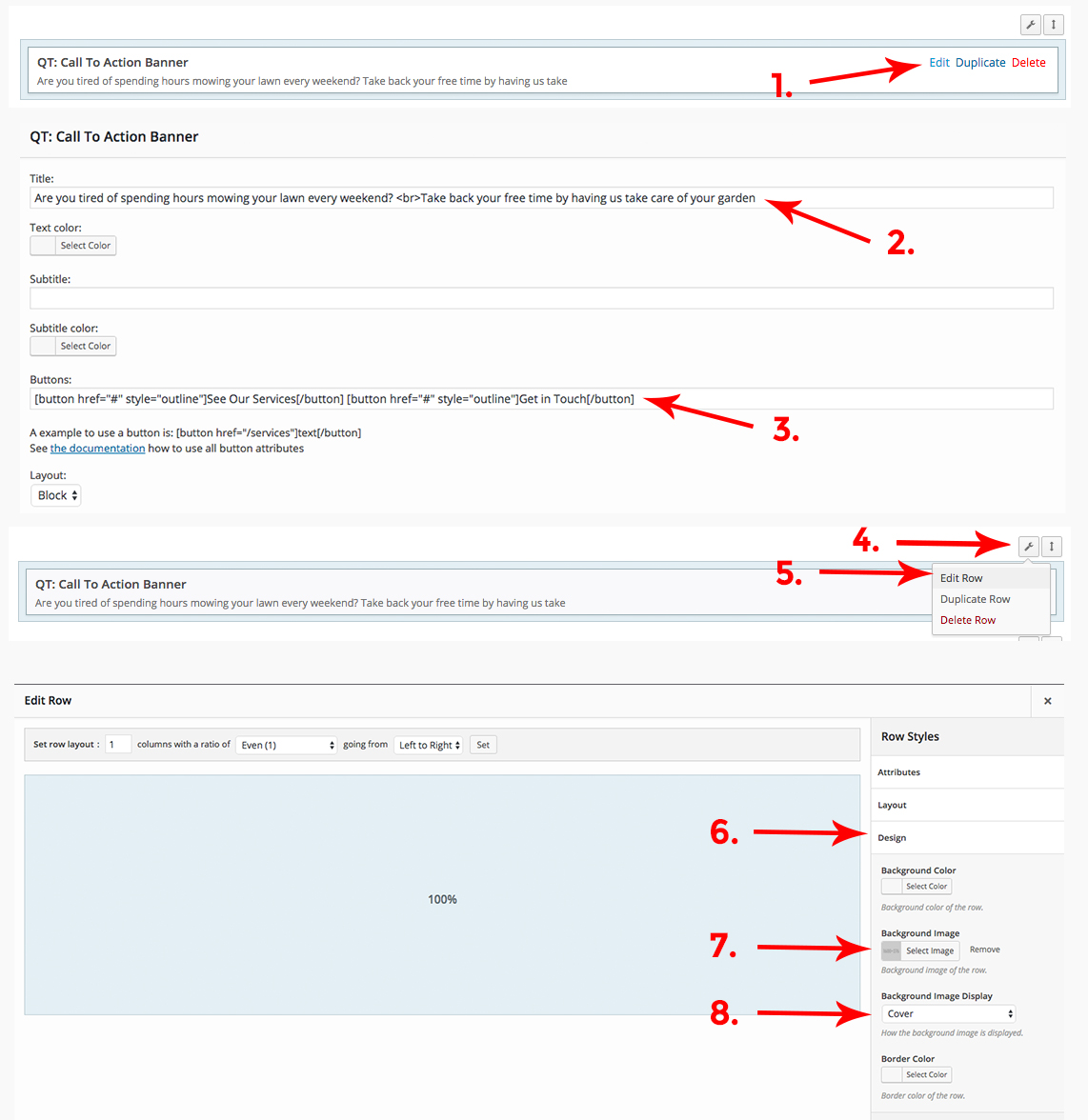
Add the heading and button(s)1. Click "Edit" to edit the widget
2. Add a title
3. Add a button with the button shortcode
Button shortcode is [button href="http://yourdomain.com"] Text on the button [/button]
Add a background image4. Hover the wrench icon of the page builder row (not from the widget)
5. Click "Edit Row"
6. Click the "Design" panel
7. Add your background image
8. Set the "Background Image Display" option to "Cover"
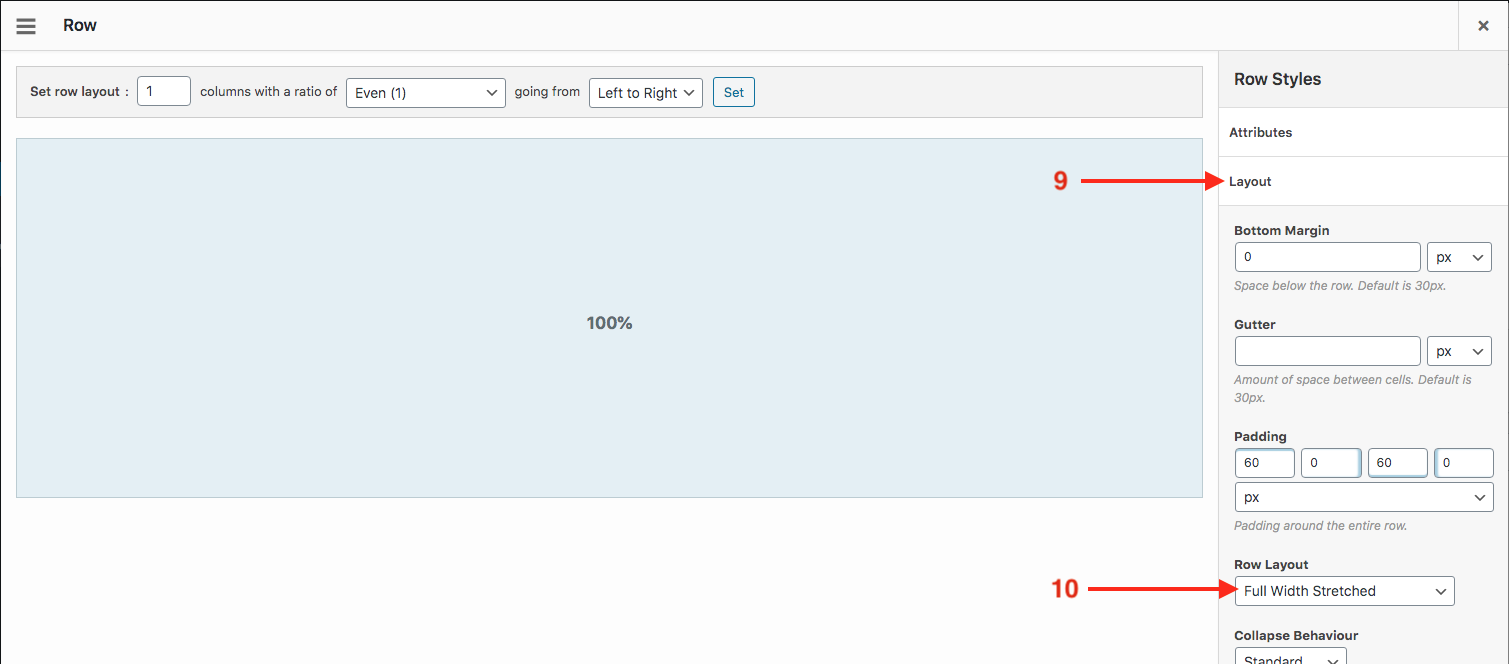
9. Click the "Layout' panel
10. Set "Row Layout" option to "Full width stretched"

Click to enlarge the image

Click to enlarge the image
14. How-to: Transfer Theme to Live Server
Please install the Duplicator plugin when you're moving the theme to a live server.
The plugin will generate a zip file of the entire WordPress installation (WordPress, theme, plugins, settings etc.) and installer file. Both files need to be uploaded to the new location on your server.
You can run the install procedure via http://yourdomain.com/installer.php. Please make sure before you're going through the installer you have created a new MySQL user and database. These details need to be entered half way through the install procedure.
When the installer is completed you will see the login link on your screen and the theme is up and running.
15. Contact form is not working
It could be possible that the contact form don't send the message of the contact form and you will see a red notice below the form after pressing the submit button. This is one of the most common issues with WordPress and contact forms and can be fixed by installing the WP Mail SMTP plugin.
Before installing that plugin please check these steps first:
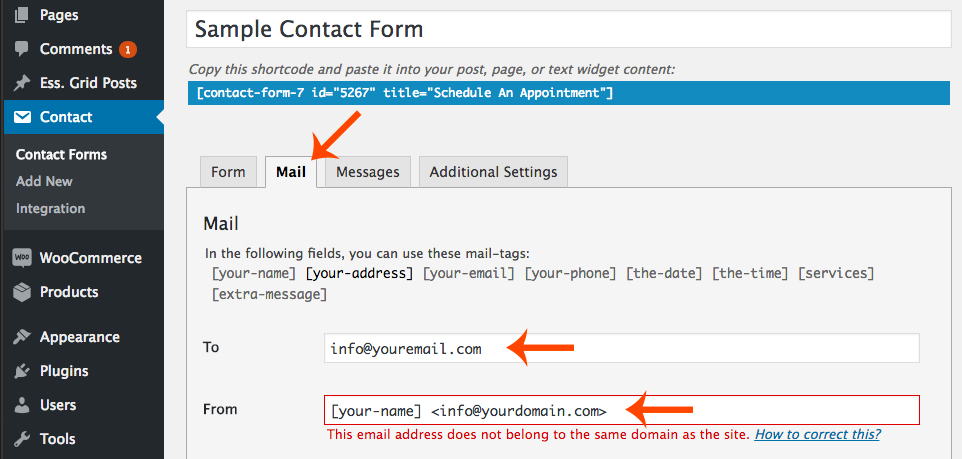
1. Go to the "Contact" tab in the admin menu and edit your contact form
2. Click on the horizontal "Mail" tab
3. At the "To" setting enter your email address like:
info@yourdomain.com
4. At the "From" setting enter thesame email address, but wrapped within < > symbols, like:
Please see the screenshot below for step 2, 3 and 4

5. Save the settings and test if the contact form send out the messages successfully.
If the contact form still don't send out the message the mail server of your domain is most likely blocking the requests and a secure connection is needed, this is one of the most common issues with contact forms and WordPress.
You can do this by installing and setting up the WP Mail SMTP plugin. After installing the plugin please follow the steps in the article link below:
Set up the WP Mail SMTP plugin
16. Translating the theme
You can translate theme text strings (for example the weekdays) on two different ways:
1. Translate theme language file
You can translate the theme by editing the included .pot language file with a program like PoEdit. After translating please export the.poand.mofiles which you need to upload in the language folder of the theme (theme-folder/language/).
For more information please see this link
2. Translate with the Loco Translate pluginWith the Loco Translate plugin you can translate the theme inside your WordPress installation.
Please install and activate the Loco Translate plugin and follow the steps below:
1. Navigate to Loco Translate -> Themes (to translate text from a plugin go to Loco Translate -> Plugins)
2. Click on the theme or plugin in the list that you want to translate.
3. Click on the "New Language" link
4. Set your language from the dropdown field
5. Set "Choose a location" to Custom and press the Start Translating button
5. Type the word you want to translate in the search box and click on it when it appear in the list below
6. Write your translation in the most bottom textarea (do not change the default text)
7. Save the settings
8. Navigate to Settings -> General and set the "Site Language" option to the translation language.
You can read this tutorial for more information how to set-up a new translation (screenshots included)
17. Change fonts of Physio theme
In the theme customizer you can change the fonts of the theme. The options can be found via Appearance > Customize > Theme Options > Typography
If you want to target elements specifically or need more advanced typographic controls please install the Easy Google Fonts plugin.
The plugin will add a Typography panel to the root of the customizer (Appearance > Customize). Here you can change the font for headings and content of the theme.
To change the font for specific elements in the theme you need to setup 'custom font controls'. To do this please follow the steps below:
1. Navigate to Settings -> Google Fonts
2. Create a font control. For each font control please enter a reference name, CSS class and click the 'force style' overwrite checkbox. Below you can find the CSS classes for custom elements:
Navigation
- Enter the name 'Navigation'
- Add CSS class .main-navigation li a
Call to action title
- Enter the name 'Call to action title'
- Add CSS class .call-to-action .call-to-action--content .call-to-action--title
Icon box title
- Enter the name 'Icon box title'
- Add CSS class .content-area .icon-box--title
Testimonial author name
- Enter the name 'Testimonial author title'
- Add CSS class .testimonials .testimonial--author
Page header title
- Enter the name 'Page header title'
- Add CSS class .page-header--title
Page header subtitle
- Enter the name 'Page header subtitle'
- Add CSS class .page-header--subtitle
3. Please navigate to Appearance > Customize > Typograpghy. You will see 2 panels. In the 'Default Typography' panel you can change the content headings and fonts. In the 'Theme Typography' you will find your custom font controls.
18. Homepage slider is not visible
If the slider on the homepage is not visible please check the following points:
- Advanced Custom Fields PRO plugin is installed and activated under the Plugin tab.
- The "Frontpage Slider" template for the page is selected in the "Page Attributes" metabox
When both points are correct but the slider is still not visible please navigate to the theme folder on your server and check for a duplicated theme folder. You can find the theme folder via:
/wordpress/wp-content/themes/theme-folder/
19. Disable Google Fonts and use a Custom Font
For the Physio WordPress theme.
By default the typography in the theme is coming from Google Fonts. If you don't want to use Google Fonts but prefer to use custom fonts you can follow these steps.
Please note that it is recommend to use the child theme for this because you need to make a change to the functions.php file. If not using a child theme this change will be overwritten when you update the theme.
Steps:
1. Add the following line to the bottom of the functions.php file:
/* Remove Google Fonts */ function physio_remove_google_fonts() { wp_dequeue_style( 'physio-qt-fonts' ); } add_action( 'wp_enqueue_scripts','physio_remove_google_fonts', 20 ); 2. Upload your font file somewhere on your server. Recommend to upload it outside of the WordPress folder.
3. Add the following CSS to Appearance -> Customize ->
@font-face { font-family: Roboto; src: url(http://yourdomain/fonts/Roboto-Regular.ttf); font-weight: normal; } Make sure that you replace the font-family name to yours and update the url path to the correct font file location on your server.
Also make sure the file type is correct (.ttf or .woff)
4. Now that the font file is imported you can use custom CSS to actually change the fonts to your custom font. You can use the following CSS for that, please add below the above CSS in the Additional CSS panel:
- Change the fonts that use the Nunito font by default:
h1, h2, h3, h4, h5, h6, .main-navigation > li > a, .brochure, .testimonials .testimonial--author, .call-to-action .call-to-action--content .call-to-action--title, .counter .counter--text .counter--number { font-family: 'body-font'; } - Change the fonts that use the Open Sans font by default:
body, button, input, select, textarea, .btn, .main-navigation .sub-menu li a, .jumbotron .jumbotron-caption .caption-small-heading, .page-header--subtitle, .featured-page .featured-page--image .featured-page--overlay .overlay--center span, .brochure span, .news-posts-block .widget-title a, .panel-group .panel .panel-heading .panel-title a { font-family: 'body-font'; } In both CSS codes make sure to update the font-family name to the name you set in step 3.
20. My logo is not visible on my website
First make sure you have added your logo to Appearance → Customize → Theme Options → Logo at the "Logo" setting. If the logo doesn't show up please follow the steps below.
1. Go to Settings → General
2. At the "WordPress Address" and "Site Address" settings change the URL prefix fromhttptohttps
! IMPORTANT ! :Before making this change make sure your WordPress dashboard (/wp-admin) is accessible over a HTTPS connection.
3. Save the settings
4. Go to Appearance → Customize → Theme Options → Logo
5. Delete the current logo and re-select it from the media library
6. Save the settings
Now your logo should be visible on your website.
21. How to update the Advanced Custom Fields PRO plugin?
1. What is this plugin?
The Advanced Custom Fields PRO plugin is used for the slider and page setting option fields in our theme.
2. Update the plugin
If there is no direct update link visible please follow these steps to update the plugin:
- Go to the "Plugins" admin tab
- Deactivate and delete the Advanced Custom Fields PRO plugin
- Go to "Appearance -> Install Plugins"
- Install and activate the Advanced Custom Fields PRO plugin
3. Final note
It could be possible that the update notice is still showing up after doing above steps. This means that we need to update the plugin version on our side first.
The best option is to wait or if you want to update this plugin immediately please open a ticket and we send you the latest version.
22. Create alternative menu in page sidebar
By default the service pages use the same page sidebar and menu. In some cases, for example if you have a lot of services to display, you want to use alternative menus on some pages. You can do that by following these steps:
# Creating a new menu
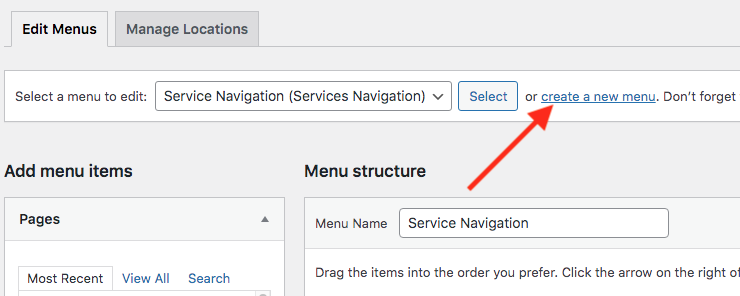
1. Go to Appearance -> Menus
2. Create a new menu structure by clicking the "create a new menu" link right of the drop down field:

3. Add all the links that you want to display in your new menu.
4. Save the settings
# Creating a new sidebar location
1. Go to the Pages admin tab
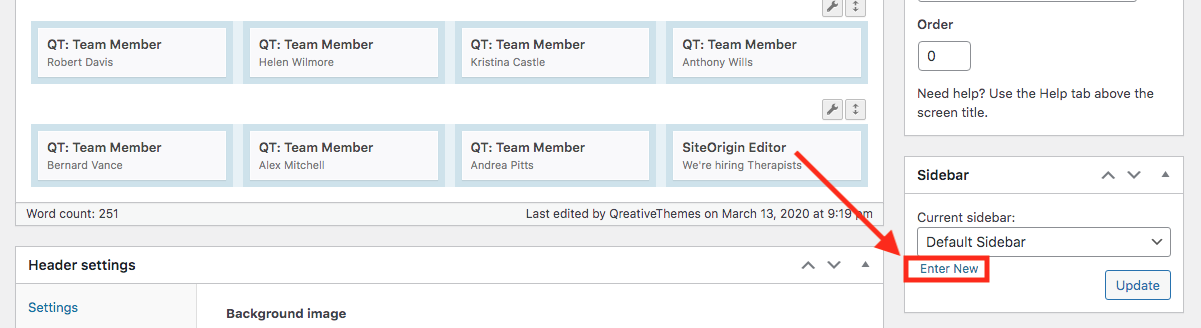
2. Edit the page where the new page sidebar menu need to be visible.
3. At the right side at the "Sidebar" field click on "Enter New":

4. Add a logic name for this sidebar.
5. Click the "Update" button below the input field
6. Save the page
If you want to display this same custom page sidebar on another page you don't have to create a new one. You can simple choose the already created custom sidebar from the dropdown field above the "enter new" link.
# Assign the menu to the new custom sidebar
1. Go to Appearance -> Widgets
2. Add the Navigation widget to the new created sidebar panel
3. Edit the navigation widget and select your new menu from the dropdown field.
Physio Physical Therapy & Medical Clinic Wp Theme Free Download
Source: https://qreativethemes.ticksy.com/articles/100001678/?print